Creating a website that is on brand, contains compelling content, and has longevity, takes planning and understanding. First we must understand the content and purpose of the website or it is impossible to really propose an interesting architecture. Next, we must understand where we can take advantage of innovative ideas and how we execute them within the confines of the project.
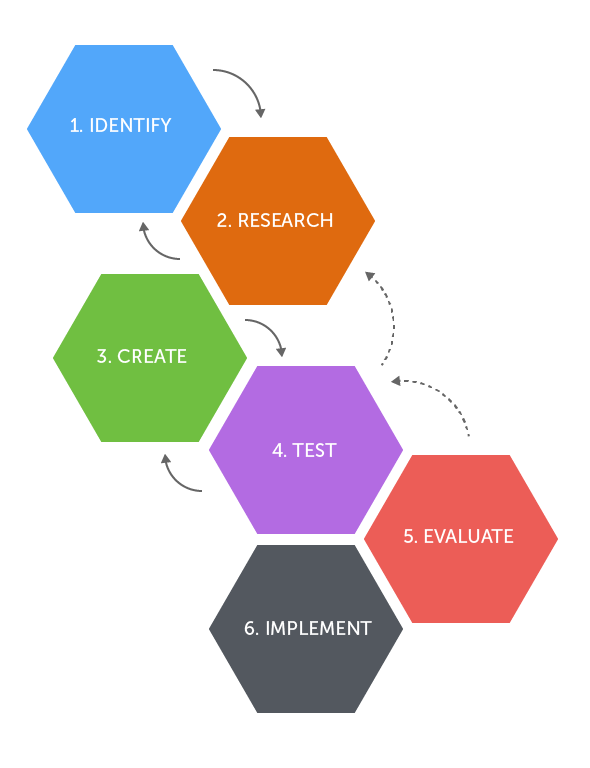
Step One: Scope
Understanding the initial problem is essential to a successful product. Whether the product is a banner advertisement, or an immersive interactive experience, there are a number of questions that will determine the outcome during the early phases of a project.
Example design thinking questions:
- What are the driving forces behind this project?
- What is the purpose?
- Is this project tied with any traditional media?
- Are there limitations? If so what are they?
- What do you expect during the course of this project?
- Who are the primary contacts for content and sign off?
Step two: what we heard
Taking all of the answers to the design thinking questions, we can begin to build a sketch outline of the project. This sketch can take the form of a web diagram, an information architecture or screen diagrams. This is where the collaboration begins. This initial sketch is used as a gut check. Did we listen correctly? What are we missing?
Step three: Content
Agencies will tell you different things about content. We need it up front, we can’t do anything without your content. Before we dive into that let’s ask the question: What does your content of? Content is the point of contact between you (the company) and your audience. Content can be text, image or both. We take this content, read and understand it and then we design it. Which begs the next question: What is design? Design is the art of taking content and interpreting it for a specific genre and audience.
With those questions out of the way we can then move on to placing importance on the content. A designer has the ability to begin putting graphics, typography and colour onto a page at any time during a project. But once a designer reads the content and can undertstand the answers to the questions, they can build an informed design. A design that is branded. Without this understanding a designer will create generic design.
Step four: Design
The design will take shape through a series of iterations. With the knowledge of the audience, content and technology the designer will build a series of looks and feels through at least 3 rounds. The first round of design presentation attempts to provide the client with as many different variants on the content as deemed plausible. The client can then discuss each design and select one or more designs to refine into the next round of design. The process continues until the client has chosen a visual direction for the project. This design is then pulled through the complete project,
Developing a brand
We have worked with clients throughout the years to assist them to create, visualize and extend their brands in the online arena. We approach creating, extending and learning about a brand by listening, reading and engaging ourselves in the business of the client. We use the analyze and define stage of our process to being to comprehend the entire scope of not only the project at hand but also what this project means to Heritage goals and future marketing.
- Understand your market
- Identify your target audience
- Understand your business, company and goals
Extending your team
Understanding and developing your brand allows us to become an extension of your entity. Being able to look at all aspects of the problem, while allowing us to bring an outside perspective to the table.
Possibilities
We pride ourselves on exploring and iterating interactive possibilities and sharing them with the client for discussion and review. Exploring and learning are the building blocks of creativity and can lead to a wealth of concepts not only for the current project but for possible future modules and expansions.
Caring
We also understand that a brand lives and breathes and has been discussed and evolved long before we were involved. We work hard to understand the guidelines so that we can really extend the branding in an intelligent informed manner.
Brand Development
We have worked with clients for over two decades to assist them to create, visualize and extend their brands in the online arena.
We approach extending and learning about a brand by listening, reading and engaging ourselves in the business of the client. We use the analyze and define stage of our process to being to comprehend the entire scope of not only the project at hand but also what this project means to your goals and future marketing.
Understanding your brand allows us to become an extension of your entity. This allows us to look at all aspects of the problem, while allowing us to bring an outside perspective to the table.
We pride ourselves on exploring and iterating interactive possibilities and sharing them with the client for discussion and review. Exploring and learning are the building blocks of creativity and can lead to a wealth of concepts not only for the current project but for possible future modules and expansions.
We also understand that a brand lives and breathes and has been discussed and evolved long before we were involved. We work hard to understand the guidelines so that we can extend the branding in an intelligent informed manner.
Design & IA
Visual design is not simply a matter of aesthetics; it is a larger and more complex consideration of use and purpose. This is not to say that aesthetics and form are ignored, but are enhanced relative to a greater understanding of Heritage content. The effective development of highly usable interfaces is achieved by immersing ourselves in the goals set forth at the beginning of the project.
Visual design works collaboratively with communication and technology to understand and identify areas of the website that have the potential to be highly visual solutions that ensure the creation of a unique and meaningful online experience.
Design Composition
The initial focus of design problem solving is the composition of the page and how different text, image, and areas within that page relate to each other. We use the composition of a page to allow the user to see and comprehend distinct areas of the website and navigate easily through the content to their product. This is accomplished by leading the visitor’s eye across the page to each “content pocket” using color, shape and form.
Imagery
When thinking about imagery there are number of avenues to explore. Stock Photography, Custom Photography and illustration/collage. Stock photography can be used in creative ways to create a custom feel and it is important to note that images function independent of written content and, oftentimes, express ideas and evoke feelings more succinctly and powerfully than other forms of communication. Custom photography can be a great enhancement to a brand as the imagery will be distinct and specific for your needs and illustration of collage
Typography
Typography must first draw attention itself, and then relinquish the attention it has gained so that the content can be easily read by the visitors. Although choosing a typeface is quite often an extension of branding, the constraints of reading content online and the rendering of type onscreen sometimes make it necessary to locate more compatible typographic solutions outside of brand guidelines.
Information Architecture (IA)
In order to provide the visitor with a successful user experience, the navigation system must be consistent and intuitive to use throughout. When dealing with large amounts of information, the navigation system should enable the visitor to understand the route they will take within the site. We feel in the discovery part of the project it is useful to think about different navigation structures and experiment with technology and information architecture to create interesting ways to navigate the depth of content that is represented by the Heritage Website.
The navigation system should also provide related sub-navigation links relevant to the user’s current location within the site. Implementing such a navigation system encourages deeper exploration of the site and ultimately provides a much more meaningful and empowering experience for the individual visitor.
Color Palettes
We will use color to extend the brand and set the tone for the Heritage website. Color can easily alter a mood or evoke emotion. Color can lead the user through a composition, and make the text more enjoyable to read and locate. The design team will propose several color solutions that represent different emotions and feelings for the client to select from.
Exploration
As we begin to learn about the project we cannot help but begin to explore some solutions for the problem. These explorations take shape on napkins, walls and hands. Usually these gut reactions show up later in the development timeline as ideas and innovations.
Content development
We make sure that the content needed for the project is clearly defined so that both entities can work seamlessly on delivering or creating the content. We understand that content is always a moving target that is why we create content matrices so that we can track changes and updates all the way through the project.
Visuals
Once we have gathered a good sample of content and have a clear direction we begin to design the visual interface. This part of the process is a collaboration usually moving through several rounds of design until we decide upon a final solution with which to move into development.
Construction and deployment
During the building phase of the project there are multiple things happening at once. Changes to content and visuals, project timeline changes, additions and subtractions. All of these things are normal once the project begins to take shape. During this critical phase the client is updated to the progress of the website and has access to view pages as they are built on our development server.
About simplicity
Looking simple and being simple are two different things. A user wants to browse information quickly and intuitively, while a company wants as much information online as possible. While these two ideals are seemingly in opposition, the solution can be achieved through information architecture and a designed graphical user interface (GUI).
What is Innovation?
Being innovative does not always mean creating a completely new way to navigate information or to design something that has not been seen before. Innovation comes from education and understanding. Understanding the client and the information so that you are able to explore new avenues and break new ground within the constraints of the project.
Always Creative
Creativity is the process of taking two unique ideas and putting them together into a unified whole. Creativity is an area that is often overlooked in a project, due to a looming deadline or a tight budget or even both. Creativity stems from communication with the client, and in the building of a team environment.
Exploration
A project can be explored in multiple ways, but only when the project’s goals are clearly defined. Only when all of the information is collected can the team explore different outcomes with confidence. Exploration with reason saves time and money for all involved.